
Large text (18 point or 14 point bold) need a ratio of 4.5:1.Text and images should have a ratio of 7:1.Large text (18 point or 14 point bold) need a ratio of 3:1Ĭolor contrast guidelines for AAA (enhanced).Text and images should have a ratio of 4.5:1.

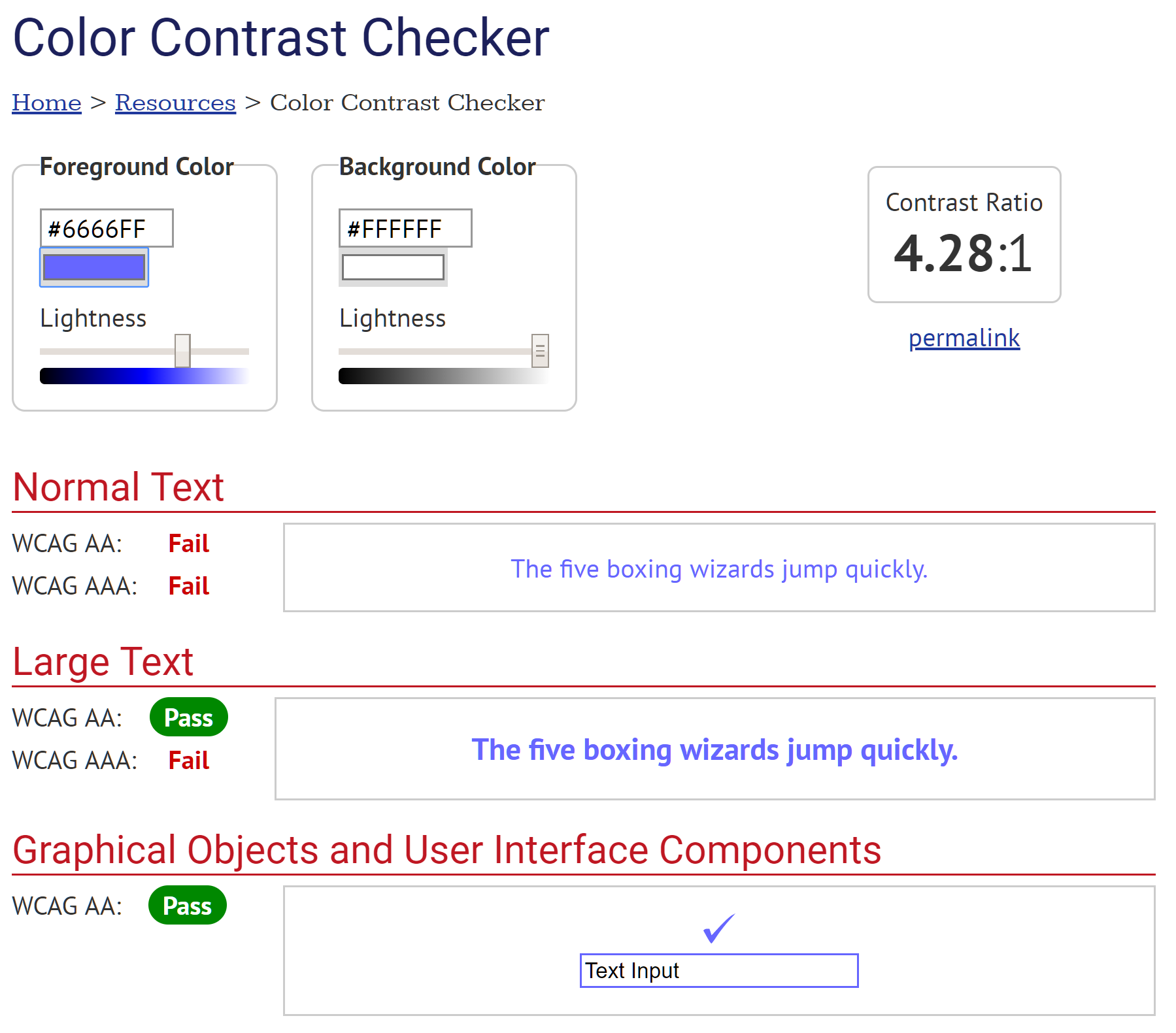
Color contrast guidelines for AA (minimum) Contrast is the difference in brightness (or luminance) between 2 colors and ranges from 1:1 (e.g., white text on a white background) to 21:1 (e.g., black text on a white background). WCAG offers suggested ratios of the best contrast based on size of text. Sufficient color contrast between text and background improves the experience, accessibility, and legibility on your site for everyone, especially for people with visual disabilities. Understand the importance of good color contrast ratios

Look at that! The background color is one thing, the text color, let’s check. You know what? I don’t know if we really have a name for it. In fact, here’s my color palette for web design.īut here’s the problem: it’s nearly illegible to everyone I’ve sent this to. Sometimes, when I design for the web, I like to go minimal.


 0 kommentar(er)
0 kommentar(er)
